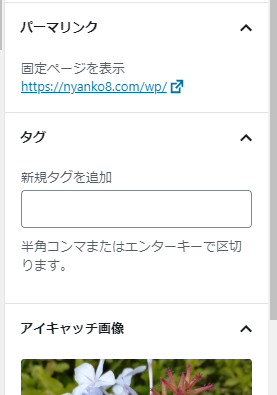
WordPressの固定ページには「タグ」欄がありません。
テーマによってはあるのでしょうか?
そこで「タグ」欄を追加しようと思います。
まず、「ファイル転送ソフト」で「子テーマ」の【functions.php】をダウンロードし、元ネタと変更用の2種類を用意します。
変更用に次の部分を追記します。
// 固定ページにタグを設定
function add_tag_to_page() {
register_taxonomy_for_object_type('post_tag', 'page');
}
add_action('init', 'add_tag_to_page');
// タグアーカイブに固定ページを含める
function add_page_to_tag_archive( $obj ) {
if ( is_tag() ) {
$obj->query_vars['post_type'] = array( 'post', 'page' );
}
}
add_action( 'pre_get_posts', 'add_page_to_tag_archive' );
保存してサーバー側の子テーマの同じところに送信。
不都合が発生した場合は、即座に元ネタを送信して元に戻してください。


これで「タグ」が入れられます。