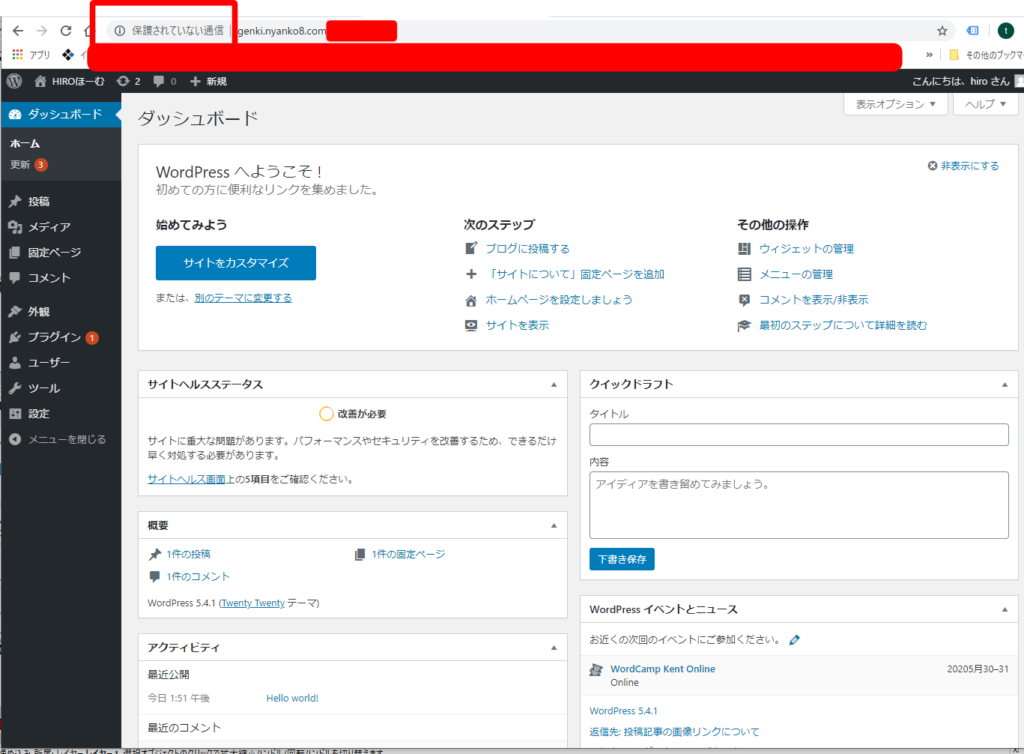
WordPressインストール直後など
サイトアドレスの部分が
保護されていない通信
となっていて、危険を促す文章が出ることがあります。
その時の対処法
まず、サーバー側ではSSLを契約しているものとします。
昔と違って最近は「無料SSL」が設置されていますので、利用したら良いと思います。

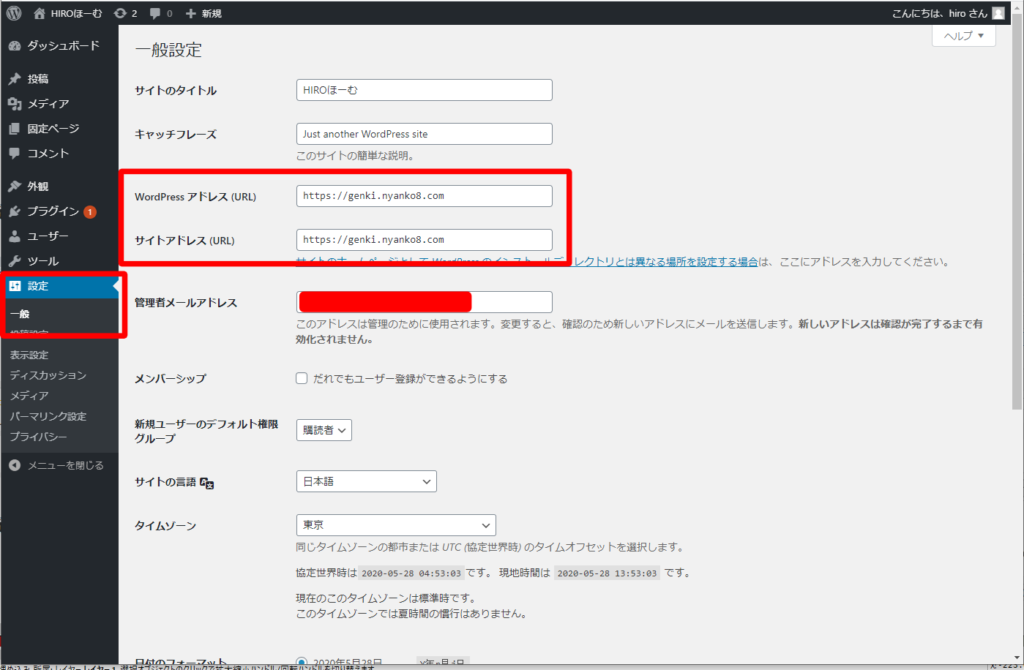
左側の「設定」から「一般」をクリック


右側の
WordPressアドレス http://・・・・・
サイトアドレス http://・・・・・ が
のように「http://」となっていると思います。
ここを
WordPressアドレス https://・・・・・
サイトアドレス https://・・・・・
というように「https」と書き直します。
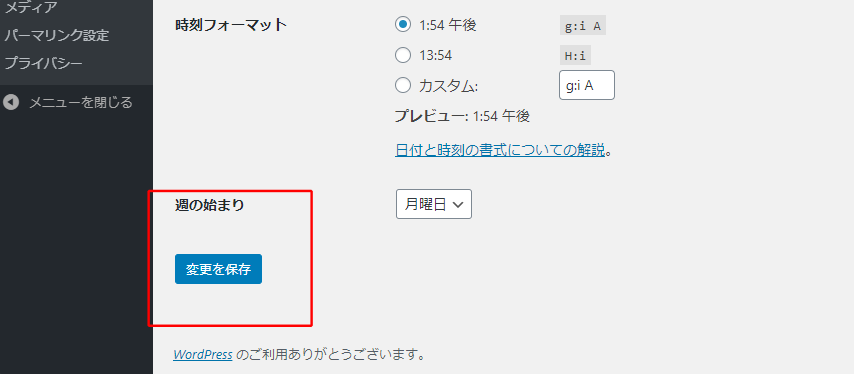
そこから少し下側に行くと
【変更を保存】ボタンがあるのでクリック。
ここであわてて保存せずに次へ行くと
「直ってない・・・」という事になります。
保存ボタンをクリックすると

最初のログイン画面に移動します。
入力してログインすると

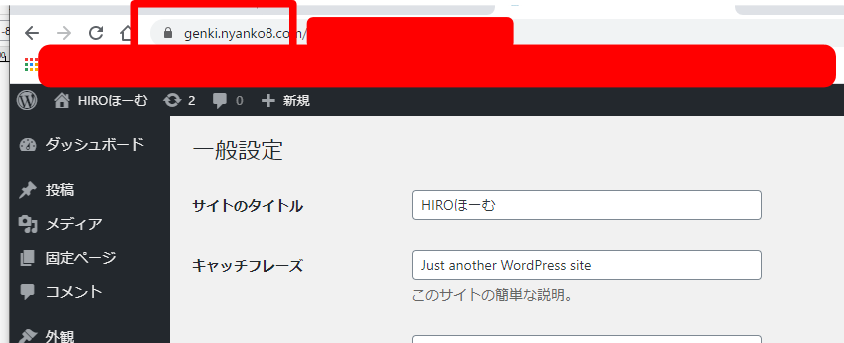
おめでとうございます!
無事【鍵マーク】がつきました。